- No products in the cart.
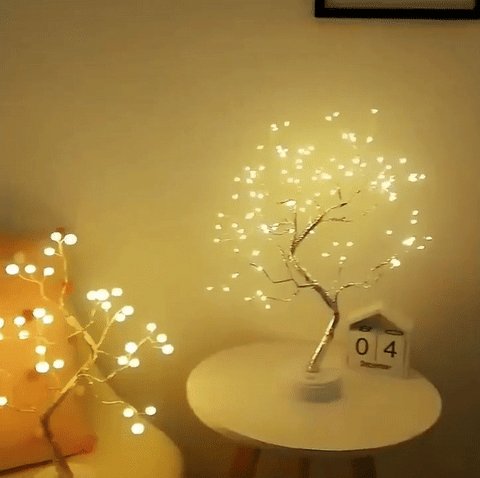
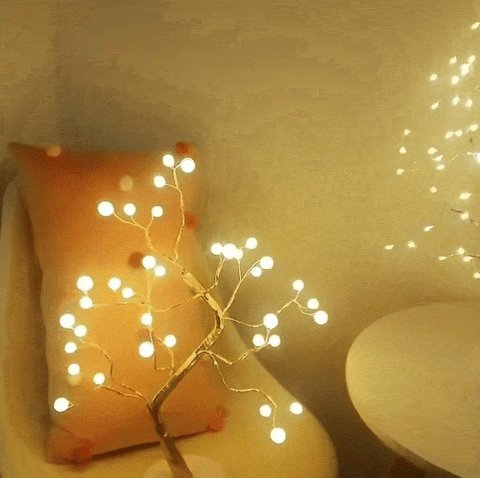
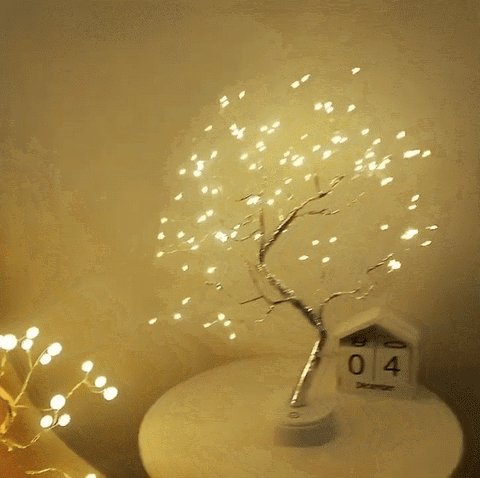
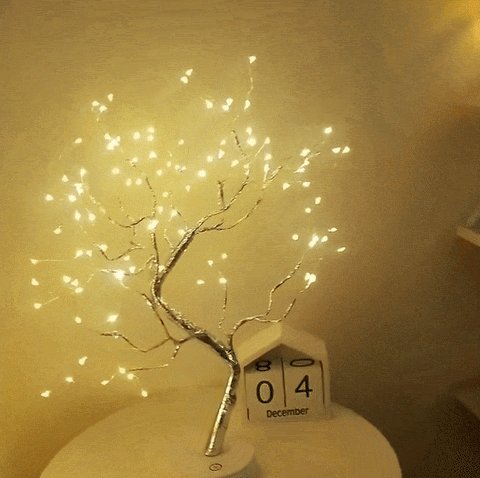
Beautifully crafted in the image of a delicate bonsai tree, covered in marvelous warm lights.
Choose from our ambient cherry blossom in a pearls of warm sunshine, rich pink bloom, or the original spirit tree glittering with light.
Choose from our ambient cherry blossom in a pearls of warm sunshine, rich pink bloom, or the original spirit tree glittering with light.

Each tree can be powered by batteries or by a USB cord, making it the perfect bedside ornament to balance out your room. Are you ready to wake up to serenity?

❤️️ Creates a magical yet cozy atmosphere.
❤️️ Bonsai style design that attracts positive energy.

🏷️Dear Customers, please note:
For safe delivery, the tree arrives folded. The branches are flexible so you can shape the tree as you desire, simply attach the tree on the base and start working on your design. Also, the tree is tape wrapped to make it as sparkly as possible.
Specifications
Material: ABS + Wrapping tape + Copper wire
Luminous Flux:1000 (LM)
Height: Approx 45-50 CM
Package Includes:
1x Sparkly Tree
1x USB Cable Line
1x Switch Base
Our Guarantee:
We truly believe that we offer some of the most innovative and inspirational products in the world, and we want to make sure we back it up with a risk-free ironclad 30-day guarantee.

If you don't have a positive experience for ANY reason, contact us and we will make sure that ALL your concerns are addressed and you leave 100% satisfied and smiling
We have Email Support. Please contact us via e-mail or our contact form if you need assistance. We are here for you.
4 GREAT REASONS TO BUY FROM US
..AND 4 GREAT FACTS ABOUT US

: Could not find asset snippets/gl_image_format.liquid)





























