- No products in the cart.
[Notice] - Don't be worry about coronavirus - We are still fulfilling and delivering orders daily.

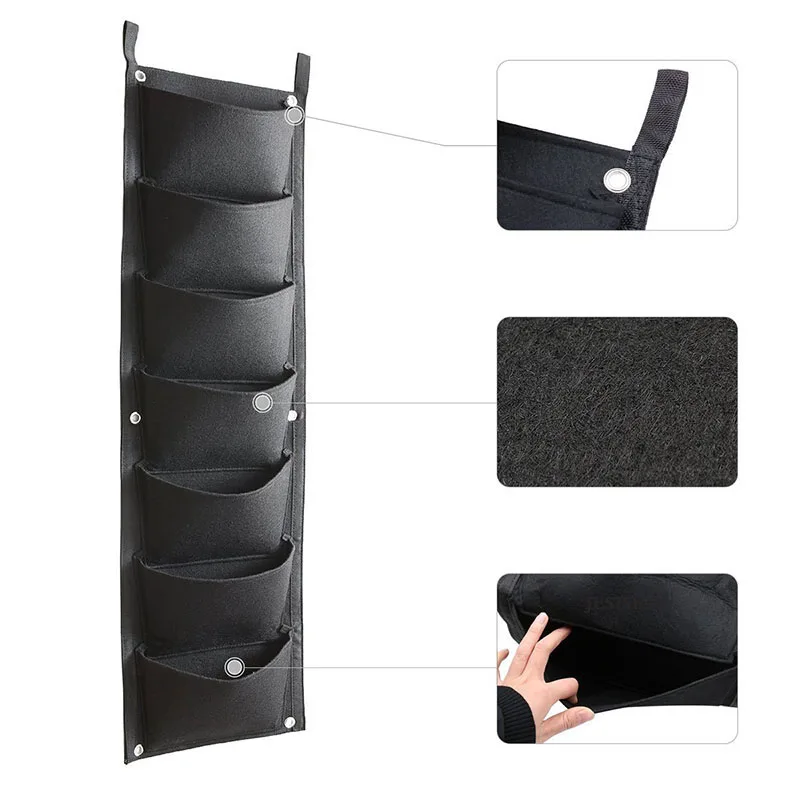
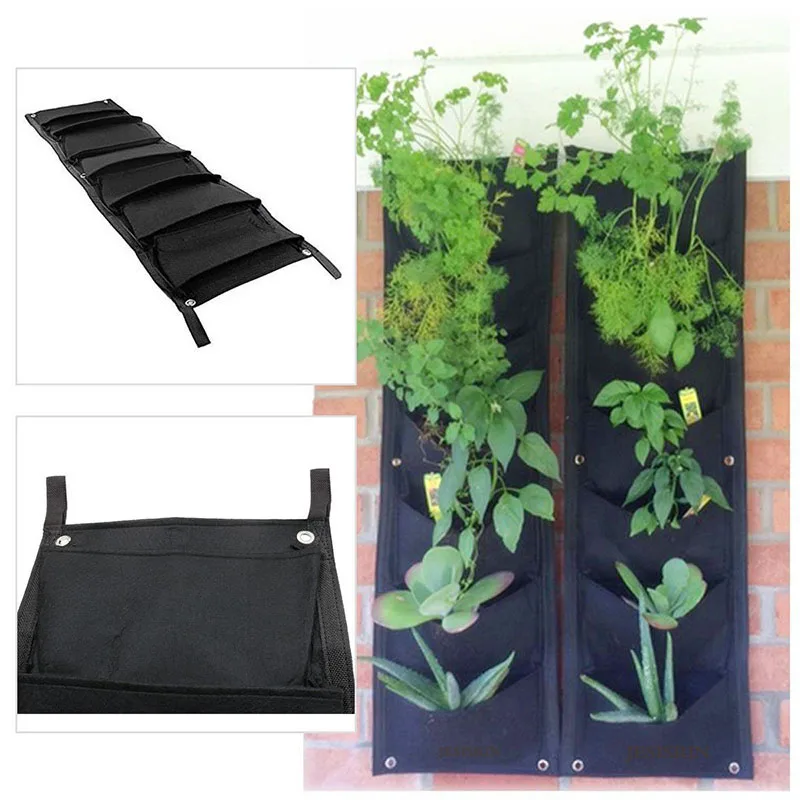
Material: Felt Cloth, 7-Pocket Wall Hanging Planter Balcony Garden Vertical Flower Vege Herbs Grow Bag.

Features: rugged, self-absorbing, corrosion-resistant, breathable,Wall-mounted, save space for planting.
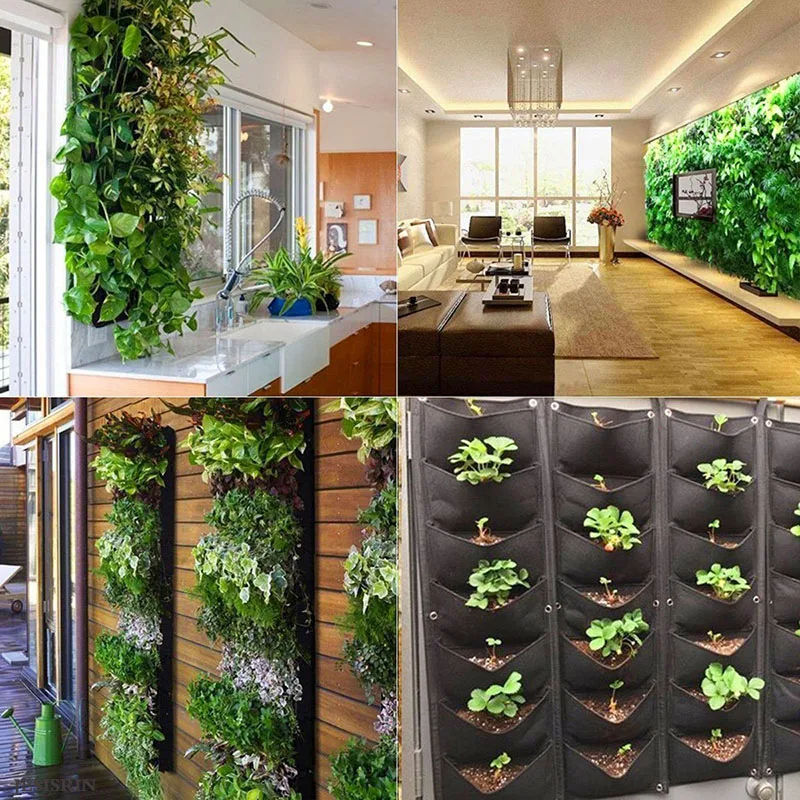
Application Scene: Balcony Garden / Home Decor / Supermarket Wall / Cafe Decor / Garden Nursery.

Suitable for planting flowers, vegetables, strawberries, hanging plants and so on.
Great decor for your indoor, outdoor walls and fences with green plants, pretty flowers, herbs and vegetables.

Packaging Details
- Unit Type: piece
- Package Weight: 0.287kg (0.63lb.)
- Package Size: 15cm x 10cm x 10cm (5.91in x 3.94in x 3.94in)
OUR GUARANTEE
We truly believe we carry some of the most innovative products in the world, and we want to make sure we back that up with a risk-free ironclad 90-day guarantee.
If you don't have a positive experience for ANY reason, we will do WHATEVER it takes to make sure you are 100% satisfied with your purchase.
Buying items online can be a daunting task, so we want you to realize that there is an absolute ZERO risks in buying something and trying it out. If you don't like it, no hard feelings we'll make it right.













