- No products in the cart.
The Under-Cabinet Hanger Rack offers a convenient way to hang cups, cookware, towels, gloves or anything you want to hang under the cabinet, the shelf, or any other entrance channel.

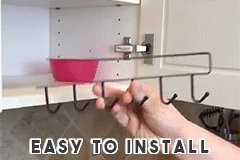
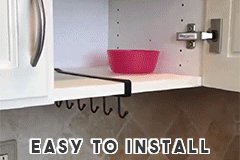
Our under-cabinet rack is so easy to install. Simply slide the rack over a cabinet or shelf and it is all set up. No complicated installation needed, totally nail-free.

The rack was designed specifically to fit any standard shelf and offers six robust hooks that hold up to 20kg (44lbs) for your kitchen essentials.

Features:
-
Space Saver
The under-cabinet racks make use of the unused space in your home. Ensure your kitchen utensils are organized and coordinated.

-
Robust & Sturdy
Sturdy steel constructed, these racks can hold up to 20 kg (44 lbs), enough to hold cups, cookware, pliers and other items.

-
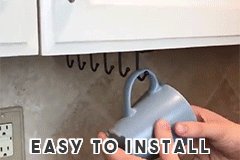
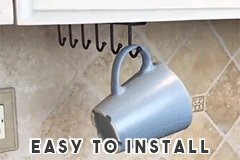
Easy to Install
Simply slide in the rack over a cabinet, with the curved-ends that locked on the cabinet.

-
Multi-Use
Our hangers can hold spoons, towels, gloves, etc. or things you want to hang in the kitchen, bathroom or other places.

-
Creative Design
Comes with two colors and a stylish design to match your kitchen interior.

Product details:
- Color: White/Black
- Material: Iron with waterproof finishing
- Size: 26.5*7.3*1.5cm
Package includes:
- 1 x Under-Cabinet Storage Rack (6 Hooks)





























