- No products in the cart.
?
Description
Whether you are new to yoga or want to take your practice to the next level our complete kit has everything you need. Perfect for home use or can be easily taken to a studio or class as all 6 items fit easily into the included bag. With our yoga kit you can practice wherever?and whenever you wish.
Set includes:
Starter Yoga Mat - perfect combination of support and grounding
8ft Yoga Strap - for stretching or connecting poses
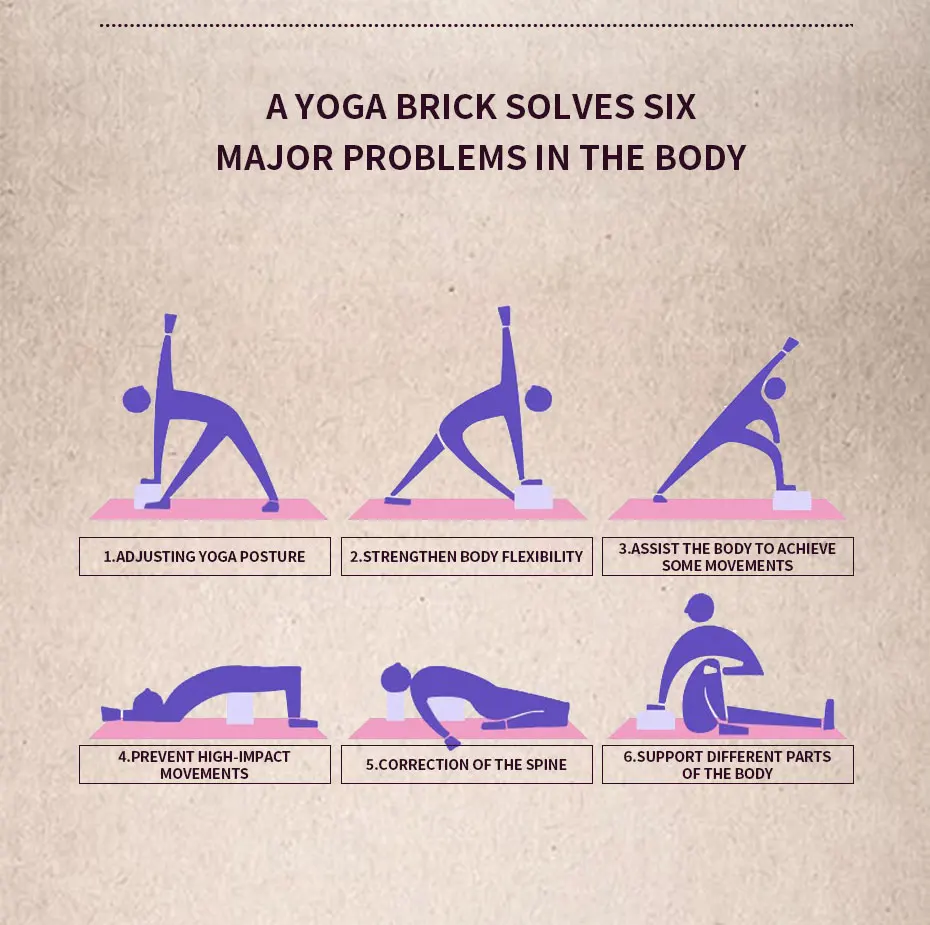
Two Yoga Blocks - helps maintain correct posture in poses and supports in balance poses
Mat & Hand Towels - soak up the sweat and adds grip on top of the mat
Carrying Case - store and carry all your items with room for anything extra you need
Specifications
Measurements:?Starter mat - 72" x 25.25" x 0.25"
2 blocks - 3¡± x 6¡± x 9¡± and can be used either vertically or horizontally depending on the height or support needed
Strap - 8 foot long with 2 metal d-rings
Towels - mat towel 72¡± x 24¡±, hand towel 24¡± x 15¡±
Materials:??Mat is made from recyclable TPE
Blocks are made from recycled high-density non-toxic EVA foam
Yoga Strap is made from 100% cotton
Towels are made from 100% microfiber
Care Instructions:??Mat and Blocks - Simply wipe down with a damp cloth. You can also use our mat cleaner on the mat and blocks
Strap and towels - these are machine washable and dryable
 ?
? ?
?
?